Exploring new technologies with create-t3-app.
Using the t-3 stack, how easy is it to create a full-stack Next.js web application?
Recently, I have used the T3 Stack to create a type-safe, full-stack Next.js web application. Before this project, I had no prior experience with any of these technologies, but thanks to create-t3-app, created by nexxel, the setup process was effortless. With the help of this tool, I was able to quickly and easily create a powerful web application that is both secure and reliable.
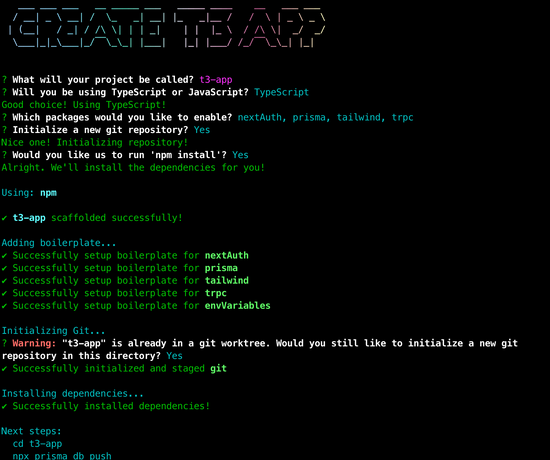
Create-t3-app
Create-t3-app has options to add tRPC, Tailwind, Prisma, nextAuth, and Typescript.

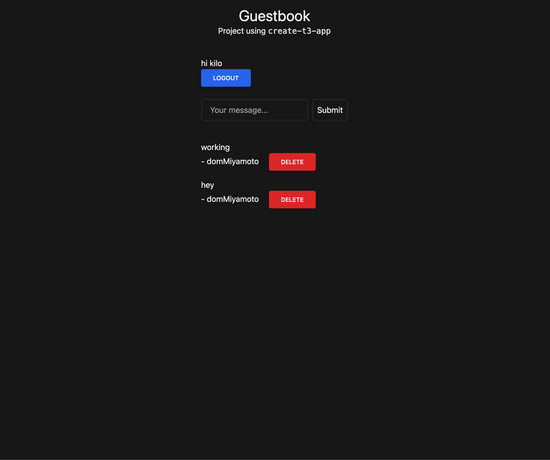
Using the T-3 stack was both challenging and exhilarating. I worked on a project that enabled users to log in with nextAuth and authenticate with Discord. After logging in, users could leave a message that was stored in a Postgres database using Prisma and display both the message and the user’s name. Additionally, logged-in users had the ability to delete messages they had written.

tRPC
The primary areas I encountered difficulty with were utilizing tRPC and React Query. However, after gaining a rudimentary comprehension of these technologies, I came to understand why they are employed and the issues they resolve.
Defining procedures is straightforward and simple, yet they provide detailed error messages when data types are changed. This makes the process much more manageable, as you can easily identify and address any issues as they arise. 😂.
//Example taken from the tRPC docs
import { router, publicProcedure } from "./trpc";
import { z } from "zod";
const appRouter = router({
// Create publicProcedure at path 'hello'
hello: publicProcedure.query(() => {
return {
greeting: "hello world",
};
}),
});React Query
I thoroughly enjoyed React Query less than I had anticipated. Crafting a mutation to delete messages completely overwhelmed my mind. Fortunately, with the assistance of the kind individuals from the #100Devs Discord, I was able to realize that my mutation was correct; my issue was an onSubmit when I should have used an onClick.(rookie mistake😂).
//Example taken from React Query docs
function App() {
const mutation = useMutation((newTodo) => {
return axios.post("/todos", newTodo);
});
return (
<div>
{mutation.isLoading ? (
"Adding todo..."
) : (
<>
{mutation.isError ? (
<div>An error occurred: {mutation.error.message}</div>
) : null}
{mutation.isSuccess ? <div>Todo added!</div> : null}
<button
onClick={() => {
mutation.mutate({ id: new Date(), title: "Do Laundry" });
}}
>
Create Todo
</button>
</>
)}
</div>
);
}I had an absolute blast using Create-T3-App and learning all the invaluable technologies that come with it. I’m looking forward to using Create-T3-App for more full-stack projects in the future to expand my knowledge of these fascinating technologies.
Links
Please check out the project, and repo, and follow me on Twitter .
Happy coding!